[E]laborasi Pemahaman - Prinsip dan Dasar Desain UI
UI Design: Prinsip dan Tahapan

Mendesain-desain dahulu, Mengoding pusing kemudian!
Sebelum masuk ke tahap development alias mulai ngoding, akan lebih efektif dan efisien jika kamu membuat UI Design-nya terlebih dahulu. Bayangin kalau kamu udah pusing ngoding sampai project selesai, namun ternyata client gak suka sama tampilan hasil produknya, wah selamat ngoding ulang! :)
Pada artikel kali ini kita akan belajar mengenai tahapan UI Design, tapi biar lebih afdol *afdol ga tuh* kamu harus tau apa itu UI Design dan gimana sih prinsip desain yang baik, yuk kita bahas sedikit!
Apa itu UI Design?
User Interface Design atau dalam bahasa Indonesia diartikan sebagai Desain Antarmuka Pengguna adalah rancangan tampilan visual dari suatu web atau aplikasi yang berfokus pada nilai estetika dan bertujuan untuk membuat interaksi pengguna menjadi lebih sederhana dan efisien.
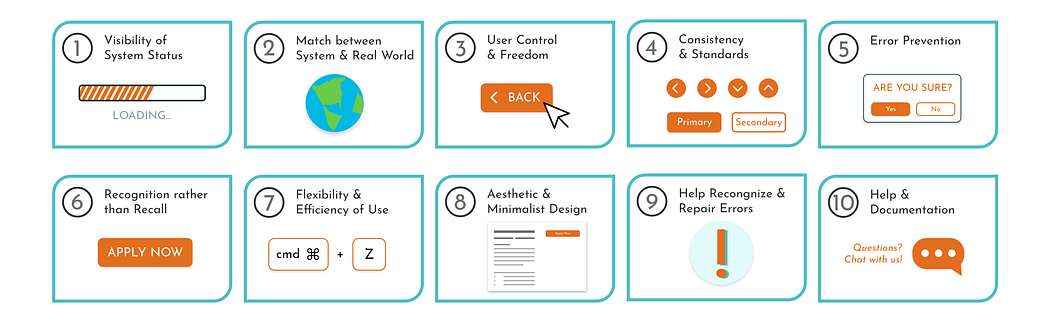
Nielsen’s 10 Usability Heuristics

Salah satu prinsip yang dapat dijadikan acuan untuk mendesain User Interface adalah 10 Usability Heuristics yang dikemukakan Jakob Nielsen. 10 prinsip tersebut antara lain:
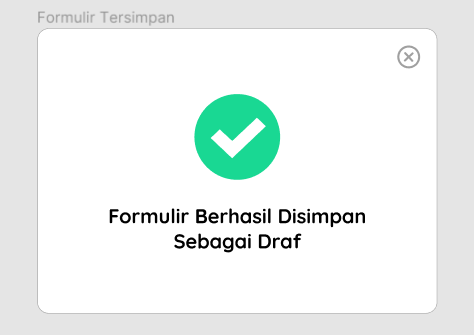
1. Visibility of system status
Memberikan feedback atau informasi kepada pengguna mengenai apa yang sedang terjadi pada saat ini (status terkini).
Contoh: Menampilkan pop-up setelah user berhasil melakukan suatu action.

2. Match between system and the real world
Menggunakan kata-kata, frasa, dan konsep yang familiar bagi pengguna (sesuai dengan apa yang ada di dunia nyata).
Contoh: Penggunaan ilustrasi siswa dengan seragam sekolah untuk membedakan jenjang pendidikan yang beragam.

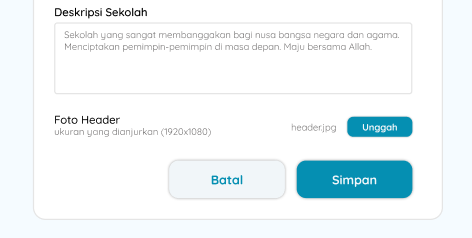
3. User control and freedom
Memberikan kemudahan kontrol dan kebebasan bagi pengguna untuk membatalkan aksi yang ia lakukan.
Contoh: Menyediakan tombol ‘batal’ pada suatu formulir.

4. Consistency and standards
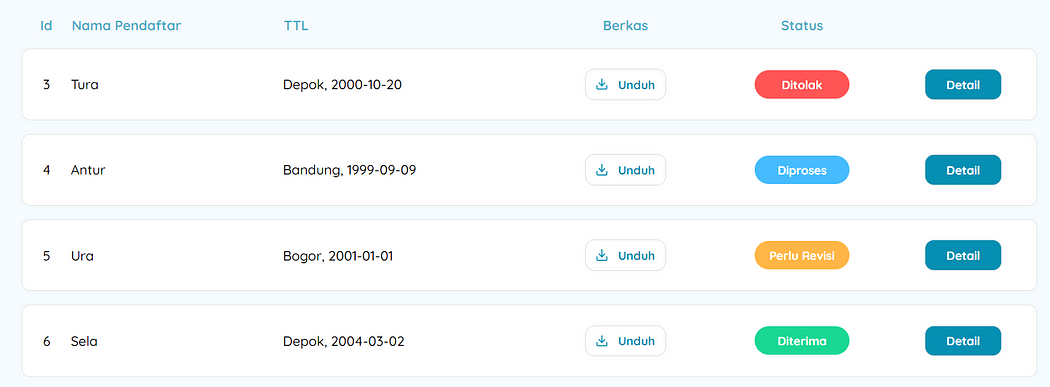
Menerapkan standar dan menjaga konsistensi desain, sehingga tidak menimbulkan keraguan pada diri pengguna.
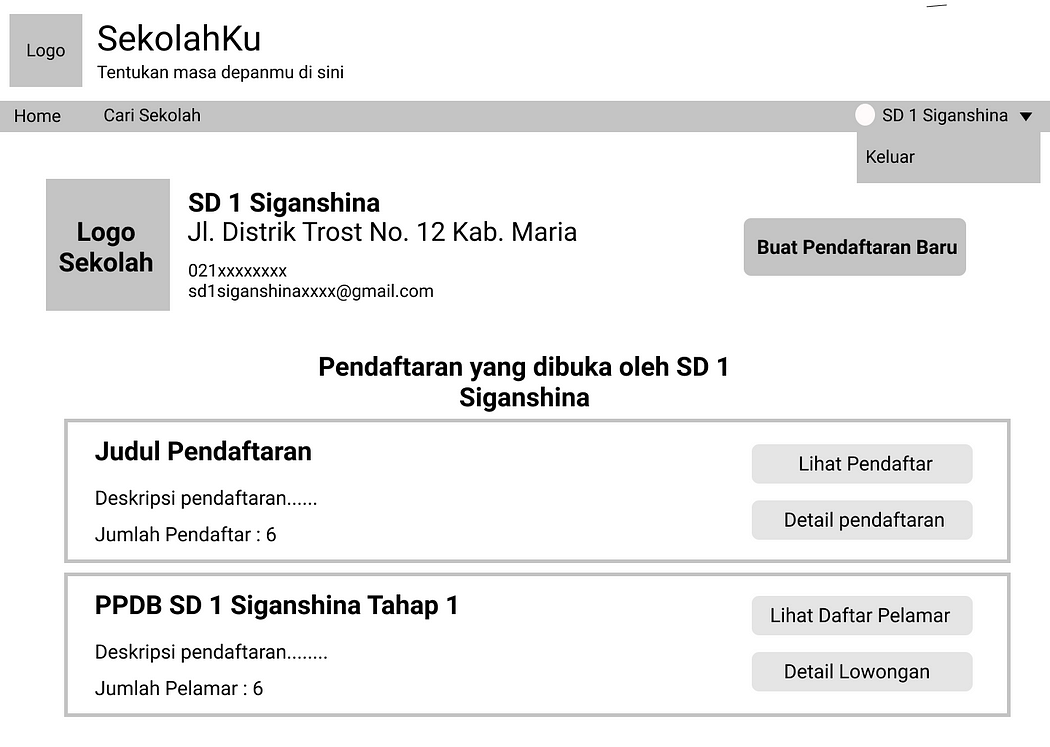
Contoh: Penerapan design system untuk menyelaraskan keseluruhan desain yang digunakan pada suatu produk. Seperti halnya bentuk elemen yang berbeda antara tombol unduh/detail dan label status dan nuansa warna yang konsisten.

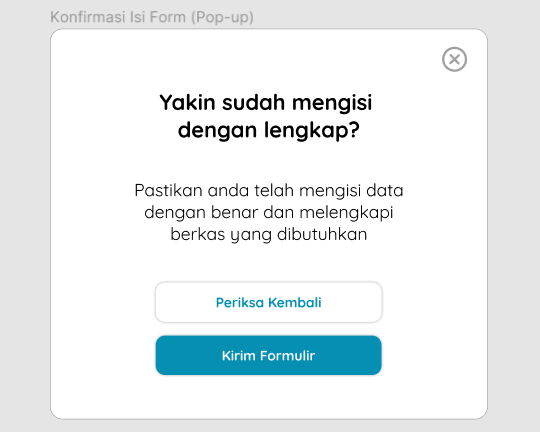
5. Error prevention
Mencegah pengguna dari kesalahan yang mungkin dilakukannya.
Contoh: Menampilkan confirmation dialog ketika pengguna melakukan action delete

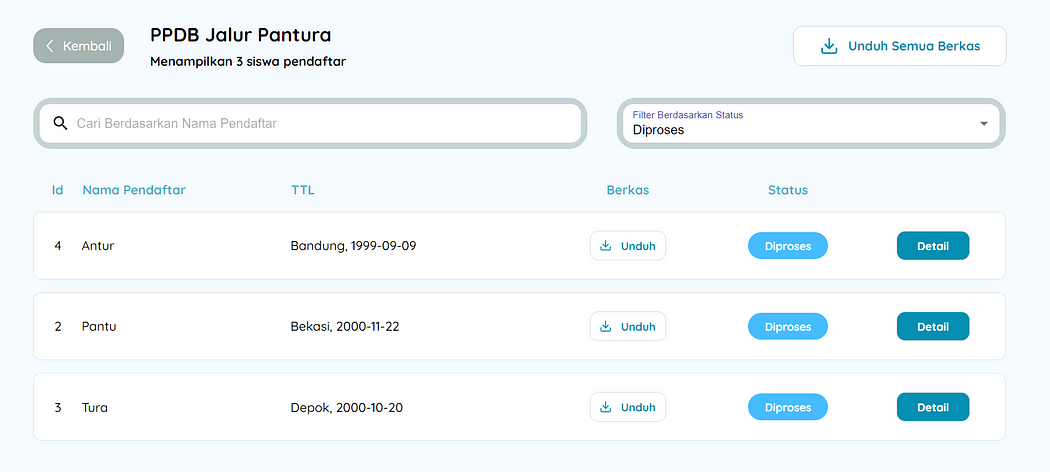
6. Recognition rather than recall
Memastikan informasi yang diperlukan dapat terlihat dan dapat dengan mudah diperoleh ketika pengguna membutuhkannya.
Contoh: Menampilkan informasi berupa jumlah pendaftar sehingga pengguna tidak perlu lagi menghitung banyak pendaftar secara manual.

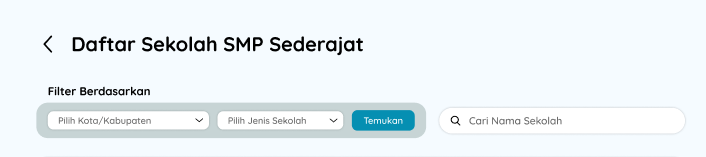
7. Flexibility and efficiency of use
Memberikan fleksibilitas bagi pengguna untuk memilih apa yang menurutnya lebih efisien.
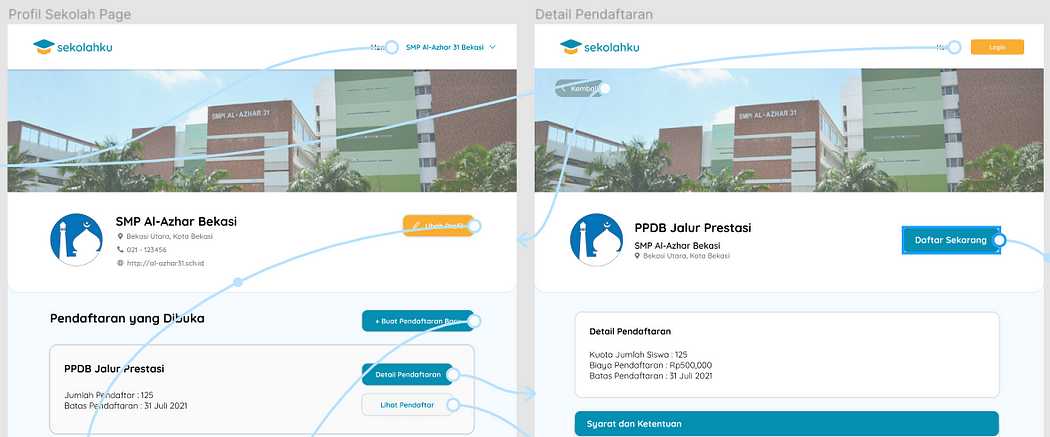
Contoh: Adanya pilihan untuk melakukan pencarian dengan melakukan filter suatu kategori ataupun berdasarkan nama sekolah.

8. Aesthetic and minimalist design
Menerapkan desain yang estetik dan minimalis, tanpa mengandung informasi-informasi yang tidak relevan.
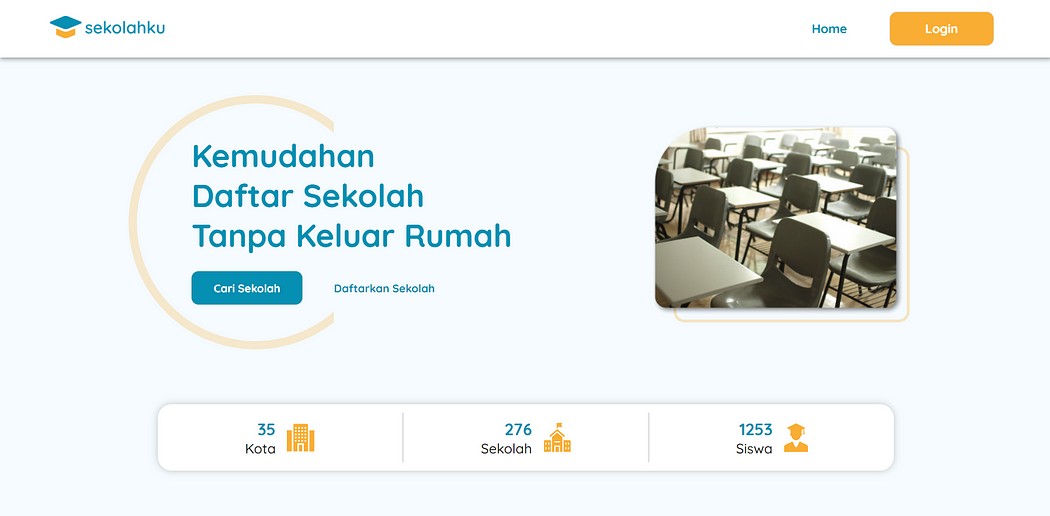
Contoh: Membuat landing page yang hanya mengandung informasi-informasi penting terkait produk dan apa saja yang dapat dilakukan.

9. Help users recognize, diagnose, and recover from errors
Membantu pengguna untuk mengetahui masalah apa yang terjadi dan bagaimana solusi penanganannya.
Contoh: Menampilkan error message ketika terdapat kesalahan pada informasi login (email atau password) yang dimasukkan user.

10. Help and documentation
Menyediakan bantuan dan dokumentasi agar pengguna dapat memahami apa yang perlu dilakukan untuk mencapai tujuannya.
Contoh: Menyediakan message box berisi informasi mengenai tahapan apa yang perlu dilakukan selanjutnya.

Sekian sepuluh Usability Heuristic yang dikemukakan Nielsen. Kalau kamu masih bingung dan butuh penjelasan lebih lengkap tentang prinsip ini, bisa cek artikel berikut ya! 10 Usability Heuristics for User Interface Design
Tahapan UI Design
Setelah tau prinsip-prinsipnya kita lanjut ke tahapan desain. Dalam mendesain User Interface, ada tiga tahapan yang harus kamu lalui:
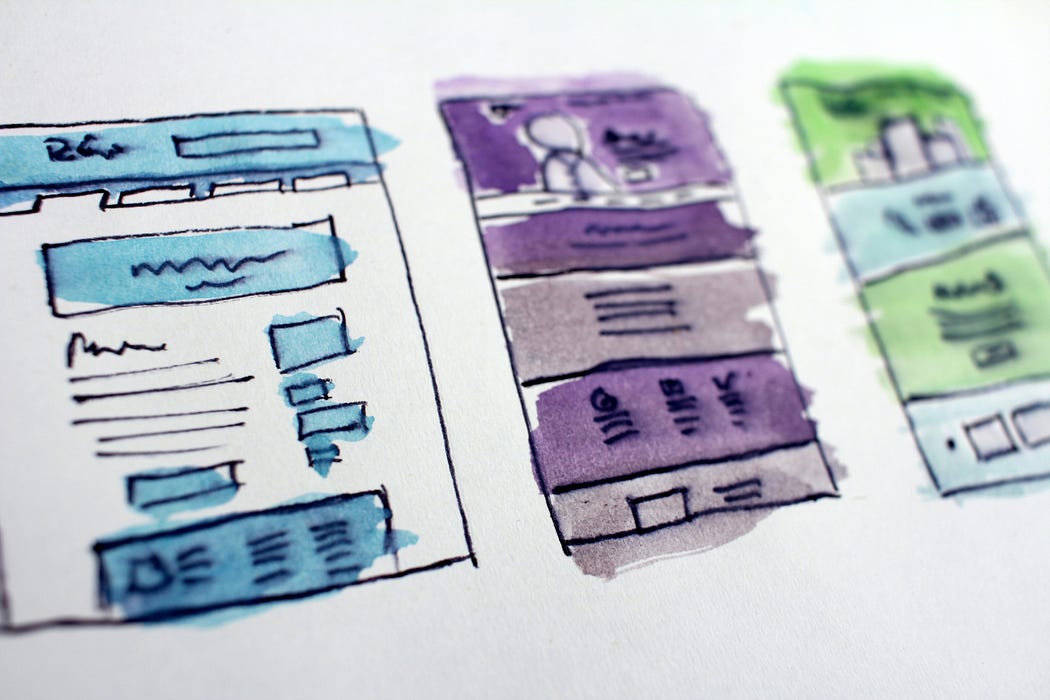
1. Wireframe

Tahapan desain yang paling awal adalah membuat wireframe, yakni kerangka atau struktur dasar halaman dari produk yang akan di buat. Wireframe termasuk kedalam low-fidelity design atau desain dengan tingkat presisi yang rendah, karena fokus utama dari pembuatan wireframe adalah menentukan tata letak elemen, navigasi, dan arsitektur informasi. Kamu dapat membuat wireframe secara manual dengan sketsa tangan ataupun memanfaatkan tools desain semisal Figma, Sketch, dan lain sebagainya.
2. Mockup

Setelah seluruh fokus utama pada wireframe terpenuhi dan disetujui, tahapan selanjutnya adalah membuat mockup. Berbeda dengan wireframe, mockup termasuk ke dalam high-fidelity design yang secara presisi menggambarkan tampilan final dari produk, seperti halnya warna, font, bentuk elemen, dan keseluruhan desain. Untuk membuat mockup, kamu dapat memanfaatkan tools desain semisal Figma, Sketch, AdobeXD, dan lain sebagainya.
3. Prototype

Tahapan terakhir adalah membuat prototype. Sederhananya, prototype merupakan bentuk dinamis dari mockup dimana kita dapat melakukan interaksi terhadap tampilan produk, misalnya berpindah halaman dengan mengklik suatu tombol. Prototype bertujuan untuk menyimulasikan bagaimana cara kerja dari web atau aplikasi yang akan dibuat. Untuk membuat prototype, kamu dapat menggunakan tools desain yang sama dengan yang kamu gunakan sebelumnya (tools untuk mockup).
